Download Bundle Svg Webpack - 329+ SVG File for Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-cut-file-23.blogspot.com/2021/06/bundle-svg-webpack-329-svg-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Bundle Svg Webpack - 329+ SVG File for Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Bundle Svg Webpack - 329+ SVG File for Cricut Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
Download List of Bundle Svg Webpack - 329+ SVG File for Cricut - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.

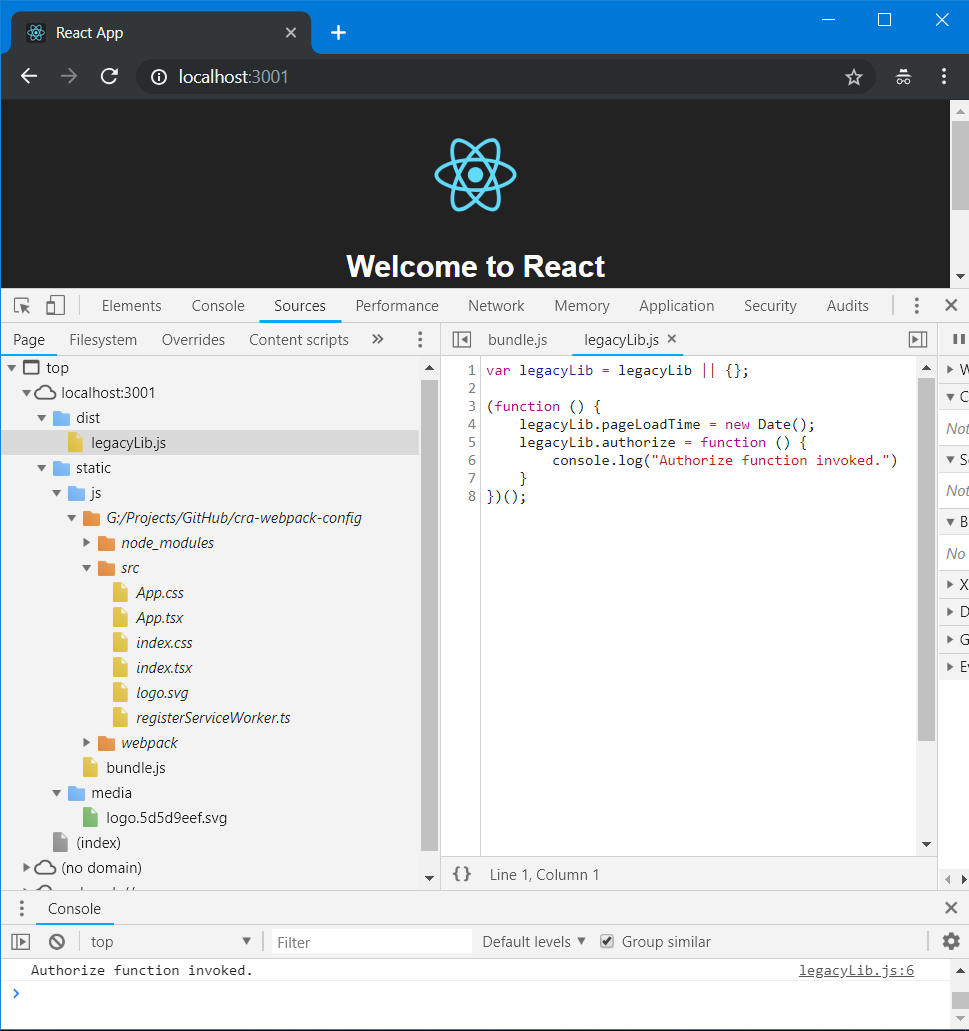
Customize Webpack Configuration Of React App Created With Create React App By Rashiduddin Yoldash Medium from miro.medium.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Bundle Svg Webpack - 329+ SVG File for Cricut - Popular File Templates on SVG, PNG, EPS, DXF File Webpack svg loader code answer. Learn how to use webpack to bundle javascript, images, fonts, and styles for the web and set up a development server. Browse other questions tagged css svg webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Javascript queries related to webpack svg loader. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Though daunting and sometimes confusing, when harnessed correctly, you can. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Bundle Svg Webpack - 329+ SVG File for Cricut SVG, PNG, EPS, DXF File
Download Bundle Svg Webpack - 329+ SVG File for Cricut Luckily, we have webpack to aide us with this problem. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack svg loader code answer. SVG Cut Files
3 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
A Beginner S Guide To Webpack Sitepoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
How To Make Tree Shakeable Libraries Theodo for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler.
Getting Started With Webpack Part 6 Working With Images for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack A Gentle Introduction To The Module Bundler for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Incorporting Webpack Into A Wordpress Theme Part 1 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack is a module bundler.
A Workable React Dev Stack 1 Tooling And Build Process Useurmind Mastering The Art Of Software Craftsmanship for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Minimizing Webpack Bundle Size for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it.
Webpack Url Loader Dynamic Public Path Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
I have my webpack.config set up correctly with the file loader. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. 2.0.0 • public • published 5 months ago.
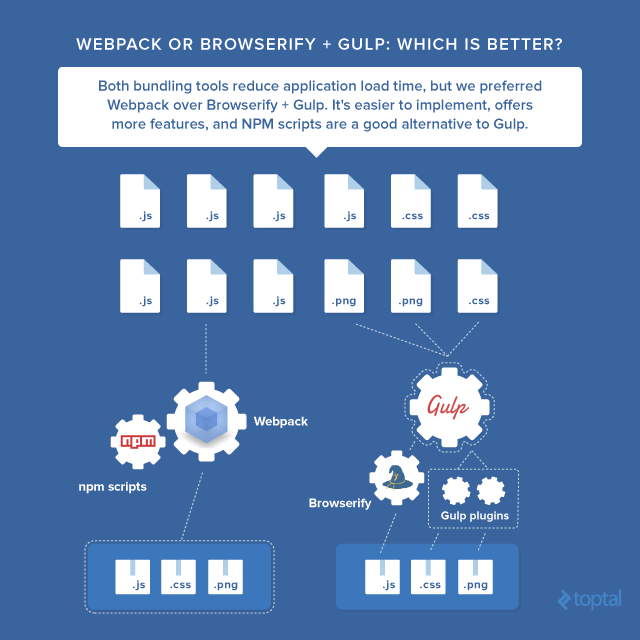
Which Should You Use Webpack Or Browserify Gulp Toptal for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Svg Chunk Webpack Plugin Npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Bundling Nodejs Application Using Webpack Learn Infinity for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
In Antd V4 Icons Are Duplicated In The Webpack Bundle Issue 23096 Ant Design Ant Design Github for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. 2.0.0 • public • published 5 months ago.
Bundle Your Front End With Webpack Phase2 Technology for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Compressing React Build With Webpack And Deploying Frontend for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it.
Getting Started With Webpack Part 6 Working With Images for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
How We Reduced Our Initial Js Css Size By 67 Blog Fider for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Starting With Webpack From Scratch Netlify for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
Reduce Webpack Bundle Size By Eliminating Duplicates for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it.
A Template For Asp Net Mvc Web Api With React Js Webpack A Hobby Blog For A Hungry Soul Ramesh S Personal Blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
Tree Shaking Font Awesome Icons Spencer Miskoviak for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 5 months ago.
Download I have my webpack.config set up correctly with the file loader. Free SVG Cut Files
Ivan Akulov On Twitter 27 But Also If You Re Inlining Svgs Into The Bundle Run Webpack Bundle Analyzer And Confirm You Re Not Inlining Too Many Of Them This Is Frequent With Svg Icons Each for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. 2.0.0 • public • published 5 months ago.
2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader.
Get Up And Run With Webpack And React for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
Webpack is a module bundler. 2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago.
A Template For Asp Net Mvc Web Api With React Js Webpack A Hobby Blog For A Hungry Soul Ramesh S Personal Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
2.0.0 • public • published 5 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack 4 The Complete Guide A Detailed Run Through Of This Module By Esakkimuthu E Better Programming for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Survivejs for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Moving From Webpack 3 To Webpack 4 Now With Some Exciting Updates for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. 2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Module Bundling With Webpack An Introduction for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. 2.0.0 • public • published 5 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Starting With Webpack From Scratch Netlify for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
2.0.0 • public • published 5 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
A Template For Asp Net Mvc Web Api With React Js Webpack A Hobby Blog For A Hungry Soul Ramesh S Personal Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
Webpack is a module bundler. 2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
A Beginner S Guide To Webpack Sitepoint for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago.
Minimizing Webpack Bundle Size for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
2.0.0 • public • published 5 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
Is Webpack Packaging Too Slow Try The Bundleless Mode Alibaba Cloud Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago.
Babel Webpack Fundamentals Tezify Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
I have my webpack.config set up correctly with the file loader. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Reduce Webpack Bundle Size By Eliminating Duplicates for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler. 2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Tree Shaking Font Awesome Icons Spencer Miskoviak for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
2.0.0 • public • published 5 months ago. I have my webpack.config set up correctly with the file loader.
Reduce Webpack Bundle Size By Eliminating Duplicates for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
2.0.0 • public • published 5 months ago. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Using Webpack With React Pt 1 Toptal for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. 2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack 4 Step By Step Bundle Analyzer Plugin Exciton Interactive for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 5 months ago. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago.
Tree Shaking Font Awesome Icons Spencer Miskoviak for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or this webpack loader inlines svg as module. Webpack is a module bundler.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 5 months ago.
Changes Coming To Webpack In 2021 Logrocket Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 329+ SVG File for Cricut
2.0.0 • public • published 5 months ago. Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
2.0.0 • public • published 5 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.

